
Verkkosivujen trendit 2024

Seuraan ammattini puolesta verkkosivutrendejä jatkuvasti. Olen tarkkaillut lukuisia brändejä, verkkopalveluita, trendeistä kertovia artikkeleita ja aiheeseen liittyviä keskusteluja. Näiden perusteella olen luonut vision tämänhetkisistä trendeistä sekä tulevaisuuden näkymistä.
Viime vuosien sisältökeskeisyys, saavutettavuus (joka on varsinkin julkisen sektorin puolella perusvaatimus) sekä käyttäjäystävällisyys ovat edelleen isossa roolissa, mutta teknologian kehityksen myötä moni asia on muuttunut. Vaikuttaa siltä, että olemme astumassa uuteen digitaalisen luovuuden aikakauteen, jossa suunnittelua ohjaa enemmän mielikuvitus kuin tekniset esteet. Vielä emme ehkä ole ihan tässä pisteessä, mutta lähestymme sitä kovaa vauhtia. Joka tapauksessa, elämyksellisyys on noussut suunnittelun keskiöön, ilahduttaen niin suunnittelijoita kuin verkkosivujen käyttäjiäkin.

Tässä keskeisimmät trendit, joita tulemme näkemään verkkosivustoille tulevan vuoden aikana.
1. UX fokuksessa
Yksi keskeisimmistä trendeistä, joka seuraa meitä vuonna 2024 (ja varmasti vielä pidempäänkin), on keskittyminen käyttäjäkokemukseen (UX). Verkkosuunnittelu ei enää rajoitu vain visuaalisesti houkuttelevien sivujen luomiseen. Sen sijaan kyse on kokemusten luomisesta – sisällöstä joka resonoi, sitouttaa ja inspiroi käyttäjää.
Staattisten verkkosivujen aika on siis ohi. Nyt luodaan sivustoja, jotka puhuttelevat, osallistavat ja johdattavat vierailijaa. Interaktiivisten moduulien lisääminen verkkosivustollesi on loistava tapa tarjota arvoa vierailijoille, saada heidät osallistumaan ja oppimaan lisää yrityksesi tuotteista ja palveluista.
2. Green coding
Ilmastonmuutoksen torjunta on suurin ihmiskunnan haasteista tällä hetkellä, ja vihreän koodin avulla voimme merkittävästi vähentää digitaalisen toimintamme energiankulutusta.
Vihreä koodaus pyrkii minimoimaan ohjelmistojen ja niiden käytön ympäristövaikutuksia, ja sen tavoitteena on vähentää sähkönkulutusta.
Vaikka EU:n vuoden 2024 alussa voimaan tuleva kestävyysraportointidirektiivi koskeekin vain suuria yrityksiä, se asettaa vaatimuksia myös alihankintaketjulle ja koskettaa sitä kautta myös pienempiä toimijoita. Vihreä koodi onkin oiva tapa vähentää hiilijalanjälkeä pk-yrityksissä.
Dark mode, eli tumma värimaailma, ei ole pelkästään visuaalinen trendi vaan perustuu myös käyttökokemukseen sekä vihreään koodiin. Musta väri vaatii näytöllä vähemmän valotehoa kuin muut, vaaleammat värit. Kun näyttöä ei tarvitse valaista niin voimakkaasti, se kuluttaa vähemmän energiaa.
3. Kehykset ja ääriviivat
Verkkosivujen suunnittelussa näemme selkeän uuden suuntauksen, kun sivustoja muotoillaan yhä selkeämmiksi rajaamalla sisältöalueita kehyksillä ja viivoilla. Tämä tyyli ei ainoastaan luo visuaalista tyylisuuntaa, vaan tarjoaa myös kävijöille selkeän ympäristön, jossa navigointi on sulavaa ja visuaalinen informaatio helposti hahmotettavissa. Kehystettyjen sisältöalueiden avulla voidaan tehokkaasti korostaa tärkeitä elementtejä, kuten kuvia tai tuotteita.


4. Pelillistäminen ja dynaaminen liidien keruu
Pelillistäminen jatkaa kasvuaan trendinä. Pelillisyyden avulla voimme muuttaa perinteisen, yksisuuntaisen viestinnän dynaamiseksi vuorovaikutukseksi, mikä luo merkittävästi parempia mahdollisuuksia esimerkiksi liidien keräämiseen ja myynnin kasvattamiseen. Pelillistämisen avulla voidaan myös tehdä monimutkaisista tai tylsistä aiheista kiinnostavia. Pelaamisen kautta kävijät eivät ainoastaan omaksu tietoa, vaan he sukeltavat syvemmälle brändisi maailmaan. Verkkosivuista voikin nyt tulla paikkoja, joissa kävijät eivät ainoastaan vieraile, vaan jäävät innokkaasti pelaamaan, oppimaan ja vuorovaikuttamaan.
Pelillisiä elementtejä ovat esimerkiksi tietovisat, laskurit ja testit.
PS. JQUEST™-pelialustamme mahdollistaa tehokkaan pelikehityksen valmiiden toiminnallisuuksien ja työkalujen avulla.
5. 3D
Selainten ja päätelaitteiden kehittymisen myötä voidaan 3D-tekniikkaa paremmin hyödyntää sivustoilla. Kolmiulotteiset tuote-esittelyt tuovat lisää syvyyttä esittelyihin ja luovat realistisuudellaan aitoa tuntumaa tuotteisiin. Jatkossa tulemme myös näkemään erilaisia interaktiivisia tuotekonfiguraattoreita sivustoilla, kuten esimerkiksi toteuttamamme Sella Living konfiguraattori, jonka avulla käyttäjä voi suunnitella mieleisensä lisärakennuksen.
Visualisoimalla pystytään myös havainnollistamaan kuvamuodossa tuotteita tai tiloja, joita ei vielä ole olemassa.

Perinteisen kaksiulotteisen grafiikan sijaan verkkosivuilla tullaan hyödyntämään yhä enemmän kolmiulotteisia elementtejä, jotka tuovat mukanaan uudenlaista syvyyttä ja visuaalista kiinnostavuutta. Yksi vahvasti esiin nouseva suuntaus on 3D-grafiikan leikkisä tai abstrakti käyttö, ja jopa surrealistinen ilmaisu.
6. Parallax skrollaus
Parallax-skrollaus oli suosittu trendi jo 10 vuotta sitten, mutta nyt se tekee vahvan paluun uudella twistillä. Sivustoa vieritettäessä sisältö ei enää liiku vain ylös ja alas, vaan myös sivusuunnassa, tuoden mieleen vanhan Mario-pelin… Erityisesti video- ja kuvasisältöä sisältävillä sivustoilla parallax-efekti muuttaa ne kiehtoviksi visuaalisiksi tarinoiksi – kunhan ne on suunniteltu hyvin.
7. Mikroanimaatiot
Pienillä yksityiskohdilla on merkitystä. Mikroanimaatioilla luodaan hienostunutta ilmettä ja ohjataan selaamista. Näiden pienten lisäysten avulla verkkosivusto saa ilmettä ja dynamiikkaa. Esimerkki mikroanimaatiosta on, kun käyttäjä liikuttaa hiiren kursoria navigointipalkin yli, ja animaatio korostaa valitun vaihtoehdon tai tuotteen. Toinen esimerkki on lomakkeen lähettämisen jälkeen ilmestyvä kiitosviesti, joka tulee näkyviin sulavasti.
8. Dynaamiset kursorit
Kursori on tehokas elementti kun halutaan ohjata käyttäjää verkkosivulla ja samalla luoda persoonallinen kokemus. Dynaaminen kursori sopeutuu käyttäjän hiiren liikkeisiin, tehostaen vuorovaikutusta sivustolla. Toisin kuin perinteinen kursori, dynaaminen versio voi saada minkä muodon tahansa, esimerkiksi brändiin liittyvän. Tämä lisää leikkisyyttä käyttäjäkokemukseen ja jättää kävijälle mieleenpainuvan vaikutelman.
9. Mukautuva navigaatio
Selkeä navigaatio on yksi verkkosivun keskeisimmistä piirteistä, mutta pelkkä selkeys ei enää riitä luomaan sitä kokemusta jota nyt peräänkuulutetaan. Kiinnitetty navigaatio, eli ”sticky” navigaatio toimii hyvin, erityisesti jos se pysyy piilossa sivua vieritettäessä, ja palaa näkyviin kun sivulla palataan takaisin alkua kohti. Navigaatio voi olla joko läpinäkyvä tai sillä voi olla jokin verkkosivun keskeinen väri. Värillinen tai läpinäkyvä navigaatio saattaa kuitenkin aiheuttaa visuaalista ristiriitaa sivuston yleisen ulkoasun kanssa. Tausta ei aina sovi täydellisesti navigaation kanssa yhteen. Tähän on luotu ratkaisu – navigaation väri mukautuu sivun sisällön värimaailman mukaan.
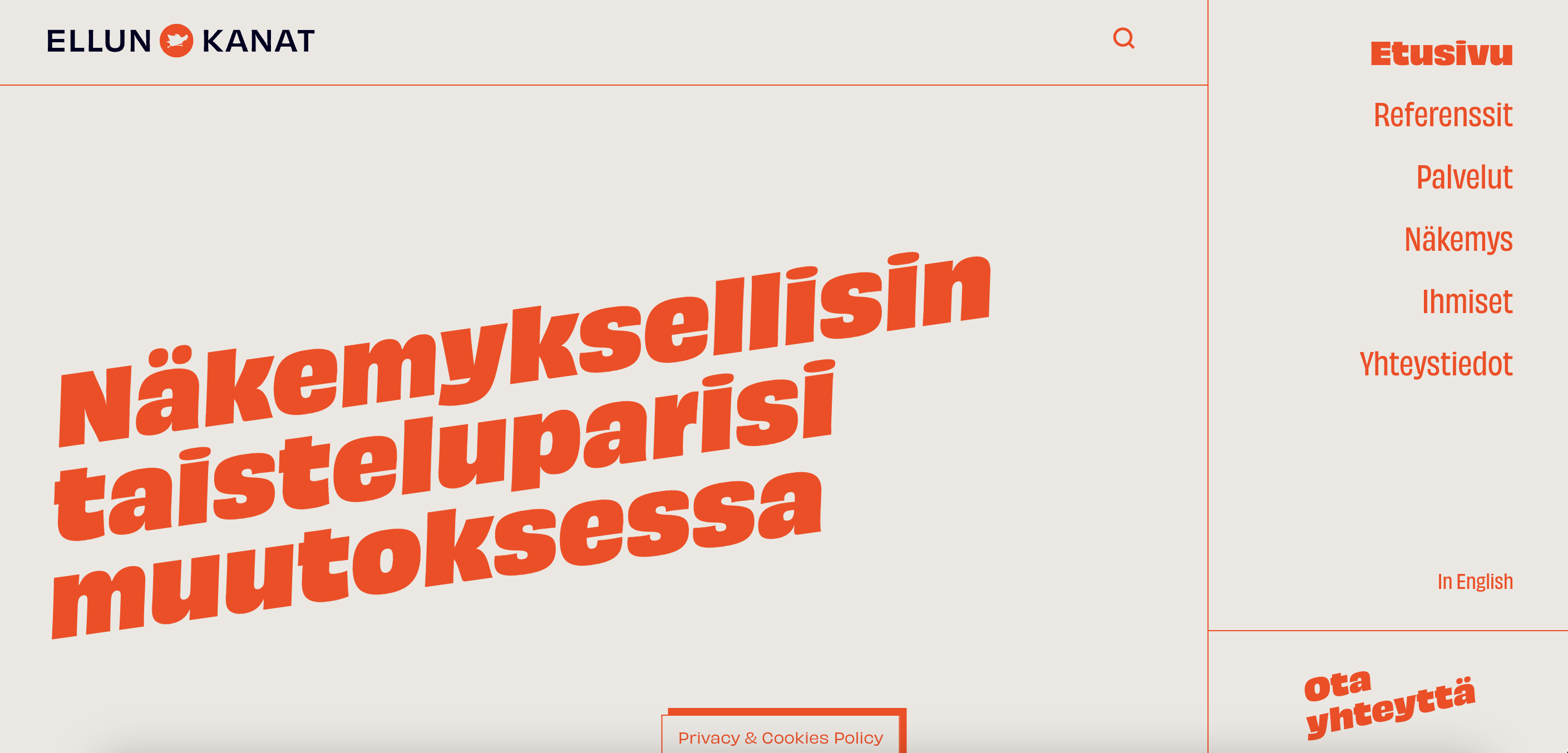
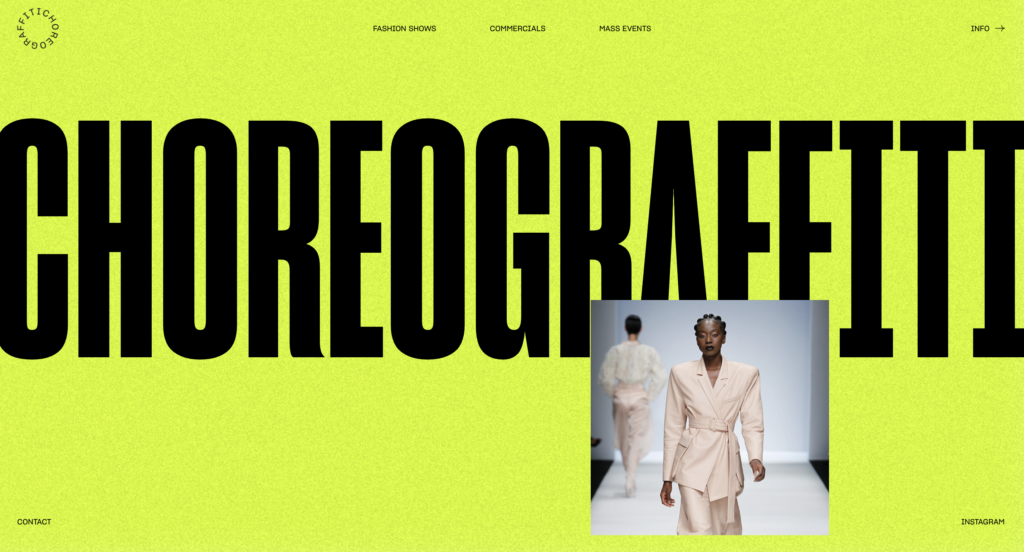
10. Massiivinen typografia – enemmän vähemmällä
Massiivinen typografia jatkaa vahvaa suosiotaan. Isoja fonttikokoja hyödynnetään paitsi otsikoissa myös korostamaan keskeisiä sisältöjä, kuten palveluita, tuotteita tai yhteystietoja. Aiemmin pienellä fontilla esitellyt yhteystiedot sivuston alaosassa voidaan nyt tuoda näkyville vaikuttavalla ja massiivisella tavalla. Lisäksi suurikokoisen tekstin annetaan täyttää herossa koko vaakasuuntainen tila. Käyttämällä massiivista typografiaa sanoista tulee graafisia elementtejä, ja sivut muuttuvat entistäkin vaikuttavammiksi. Aiemmin huomio herätettiin kuvilla; vuonna 2024 suuri typografia nappaa kuvan paikan.

11. Y2K
Leikkisä ja kokeellinen Y2K-trendi jatkuu vahvana vuonna 2024. Retrofuturistinen tyyli, neonvärit, staattinen kohina ja teknologiset elementit, kuten piirilevyt ja binaarikoodi, ovat edelleen suosiossa. Tähän trendiin liittyy myös alla mainittava kineettinen typografia.

12. Glassmorphism – Huurrettu lasi
Tämän tyylisuunnan erottuva ominaisuus ilmenee lasimaisena vaikutelmana, joka lisää syvyyttä ja hierarkiaa sivuston ulkoasuun. Sivuston osiot ja yksittäiset elementit sumenevat lasimaisen pinnan läpi, luoden ainutlaatuisen tavan korostaa sisältöä.

13. Kineettinen typografia
Aiemmin animaatiot liittyivät pääasiassa visuaalisiin elementteihin, mutta uusien tekniikoiden myötä liikettä integroidaan nyt entistä enemmän myös tekstiin. Liikkuva typografia vahvistaa viestejä ja ohjaa katsetta sivulla korostamalla tiettyjä kohtia ja antamalla sivustolle persoonallisen sävyn. Se mahdollistaa erilaiset siirtymät, muutokset ja korostukset, jotka ohjaavat käyttäjän etenemistä.
14. AI
Kuvapankkikuvien sijaan tulemme näkemään enemmän tekoälyllä generoituja kuvia sivustojen kuvituksena, sillä AI tuo enemmän mahdollisuuksia viestiä brändistä yksilöllisesti. Vaarana on kuitenkin se, että AI-kuvista tulee persoonattomia.
Tekoälyä käytetään yhä enenevässä määrin myös konseptoinnissa, esim. verkkosivujen suunnitteluvaiheessa kun työstetään sivuston visuaalista linjaa.
AI onkin näppärä työkalu, sillä tekstin ja kuvien luomisen lisäksi sitä voidaan hyödyntää lukemattomilla eri tavoilla esim hakukoneoptimoinnin parantamisessa, analytiikassa, prototyyppisuunnittelussa, tai kun sivustolle luodaan dynaamista, personoitua sisältöä.
Yhteenveto: Käyttökokemus on tärkein
Verkkosivujen evoluutio jatkuu vuonna 2024, ja innovatiiviset trendit ohjaavat suunnittelua. Elämyksellisyys kukoistaa interaktiivisten moduulien, dynaamisen liidienkeruun ja pelillistämisen myötä. Tasapaino saavutettavuuden ja visuaalisen houkuttelevuuden välillä vaatii kuitenkin harkittuja päätöksiä. Kaikkien trendien ytimessä on kuitenkin käyttäjäkokemus, joka suuntaa suunnittelua kohti elämyksiä ja merkityksellisyyttä.
Trendien seuraaminen ei ole pelkkää pintaremonttia – se on strateginen liike tavoittaa yleisö, erottua kilpailusta ja muuttaa verkkosivujen liikenne menestykseksi.
Jos olet valmis panostamaan merkittävästi, suuntaa resurssisi seuraaviin:
- Pelillistäminen
- 3D-designin hyödyntäminen
- Interaktiiviset tuotekonfiguraattorit
Jos budjettisi on rajallisempi, keskity näihin:
- Kuvituksen ja ulkoasun parantaminen
- Mikroanimaatiot
- Mukautuva navigaatio
- Dynaamiset kursorit
Lue myös



ONKO SINULLA VASTAAVANLAISIA TARPEITA?
Ota yhteyttä
"*" näyttää pakolliset kentät
